Cupper Shortcodes
Last updated: Sun, 23 Feb 2020 01:03 +0200
blockquote
{{< blockquote author="Carl Jung" >}}
Even a happy life cannot be without a measure of darkness, and the word happy would lose its meaning if it were not balanced by sadness. It is far better to take things as they come along with patience and equanimity.
{{< /blockquote >}}
Even a happy life cannot be without a measure of darkness, and the word happy would lose its meaning if it were not balanced by sadness. It is far better to take things as they come along with patience and equanimity.
note
{{< note >}}
This is a note! It's something the reader may like to know about but is supplementary to the main content. Use notes when something may be interesting but not critical.
{{< /note >}}
warning note
{{< warning >}}
This is a warning! It's about something the reader should be careful to do or to avoid doing. Use warnings when something could go wrong.
{{< /warning >}}
cmd
{{< cmd >}}
hugo server --gc
{{< /cmd >}}
hugo server --gccode
{{< code numbered="true" >}}
<div [[[role="dialog"]]] [[[aria-labelledby="dialog-heading"]]]>
<button [[[aria-label="close"]]]>x</button>
<h2 [[[id="dialog-heading"]]]>Confirmation</h2>
<p>Press Okay to confirm or Cancel</p>
<button>Okay</button>
<button>Cancel</button>
</div>
{{< /code >}}
1. The dialog is only announced as a dialog if it takes the `dialog` ARIA role
2. The `aria-labelledby` relationship attribute makes the element carrying the `id` it points to its label
3. The close button uses `aria-label` to provide the text label "close", overriding the text content
4. The heading is used as the dialog's label. The `aria-labelledby` attribute points to its `id`
<div role="dialog" aria-labelledby="dialog-heading">
<button aria-label="close">x</button>
<h2 id="dialog-heading">Confirmation</h2>
<p>Press Okay to confirm or Cancel</p>
<button>Okay</button>
<button>Cancel</button>
</div>
- The dialog is only announced as a dialog if it takes the
dialogARIA role - The
aria-labelledbyrelationship attribute makes the element carrying theidit points to its label - The close button uses
aria-labelto provide the text label “close”, overriding the text content - The heading is used as the dialog’s label. The
aria-labelledbyattribute points to itsid
syntax highlighting
To get syntax highlighting for your code, use markdown code fences, then specify the language:
```html
<div role="dialog" aria-labelledby="dialog-heading">
<button aria-label="close">x</button>
<h2 id="dialog-heading">Confirmation</h2>
<p>Press Okay to confirm or Cancel</p>
<button>Okay</button>
<button>Cancel</button>
</div>
```
<div role="dialog" aria-labelledby="dialog-heading">
<button aria-label="close">x</button>
<h2 id="dialog-heading">Confirmation</h2>
<p>Press Okay to confirm or Cancel</p>
<button>Okay</button>
<button>Cancel</button>
</div>
codePen
{{< codePen VpVNKW >}}
colors
{{< colors "#111111, #cccccc, #ffffff" >}}
- #111111
- #CCCCCC
- #FFFFFF
expandable
{{< expandable label="A section of dummy text" level="2" >}}
Here is some markdown including [a link](https://twitter.com/heydonworks). Donec erat est, feugiat a est sed, aliquet pharetra ipsum. Vivamus in arcu leo. Praesent feugiat, purus a molestie ultrices, libero massa iaculis ante, sit amet accumsan leo eros vel ligula.
{{< /expandable >}}
fileTree
{{< fileTree >}}
* Level 1 folder
* Level 2 file
* Level 2 folder
* Level 3 file
* Level 3 folder
* Level 4 file
* Level 3 folder
* Level 4 file
* Level 4 file
* Level 3 file
* Level 2 folder
* Level 3 file
* Level 3 file
* Level 3 file
* Level 2 file
* Level 1 file
{{< /fileTree >}}
- Level 1 folder
- Level 2 file
- Level 2 folder
- Level 3 file
- Level 3 folder
- Level 4 file
- Level 3 folder
- Level 4 file
- Level 4 file
- Level 3 file
- Level 2 folder
- Level 3 file
- Level 3 file
- Level 3 file
- Level 2 file
- Level 1 file
ticks
{{< ticks >}}
* Selling point one
* Selling point two
* Selling point three
{{< /ticks >}}
- Selling point one
- Selling point two
- Selling point three
figureCupper
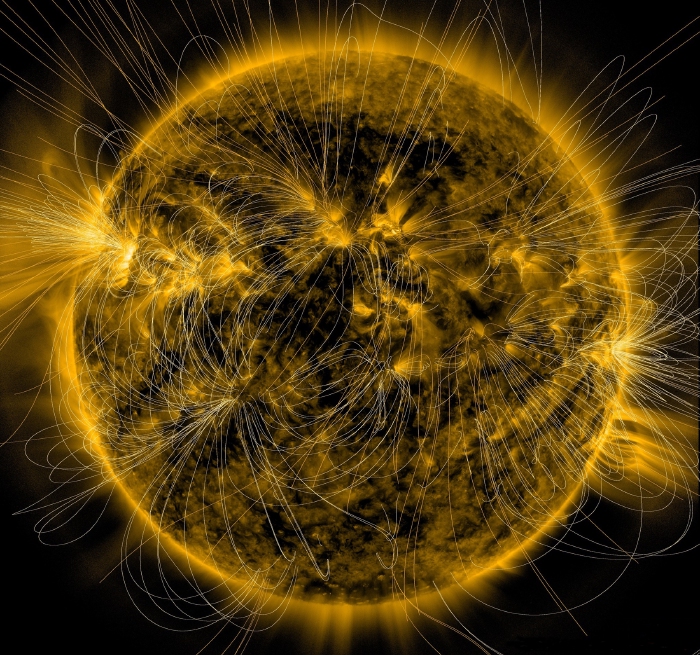
{{< figureCupper
img="sun.jpg"
caption="The Sun is the star at the center of the Solar System. It is a nearly perfect sphere of hot plasma, with internal convective motion that generates a magnetic field via a dynamo process. It is by far the most important source of energy for life on Earth. [Credits](https://images.nasa.gov/details-GSFC_20171208_Archive_e000393.html)."
command="Resize"
options="700x" >}}

principles
See the full principles list.
{{< principles include="Add value, Be consistent" descriptions="true" >}}
-
Be consistent
:
Use familiar conventions and apply them consistently.
Familiar interfaces borrow from well-established patterns. These should be used consistently within the interface to reinforce their meaning and purpose. This should be applied to functionality, behavior, editorial, and presentation. You should say the same things in the same way and users should be able to do the same things in the same way.
-
Add value
:
Consider the value of features and how they improve the experience for different users.
Features should add value to the user experience by providing efficient and diverse ways to find and interact with content. Consider device features such as voice, geolocation, camera and vibration API's, and how integration with connected devices or a second screen could provide choice.
wcag
See the full wcag list.
{{< wcag include="1.2.1, 1.3.1, 4.1.2" >}}
- 1.2.1 Audio-only and Video-only (Prerecorded (level A)
- 1.3.1 Info and Relationships (level A)
- 4.1.2 Name, Role, Value (level A)
tested
See the full browser list.
{{< tested using="Firefox + JAWS, Chrome, Safari iOS + Voiceover, Edge" >}}
| Tested using |
 Firefox
with JAWS
Firefox
with JAWS
|
 Chrome
Chrome
|
 Safari iOS
with Voiceover
Safari iOS
with Voiceover
|
 Edge
Edge
|
|---|
